WordPress短代码的添加和使用方法对于扩展博客或网站的功能非常有用。今天,我们将详细探讨functions.php 文件的必要性和使用方法,以及子主题的必要性和Kava 主题的信息。WordPress短代码帮助添加各种功能。
1. Functions.php 文件是什么?
WordPress的 functions.php 文件用于扩展主题的功能和添加自定义功能。该文件位于主题的根目录中,可以使用 PHP 代码实现各种功能。
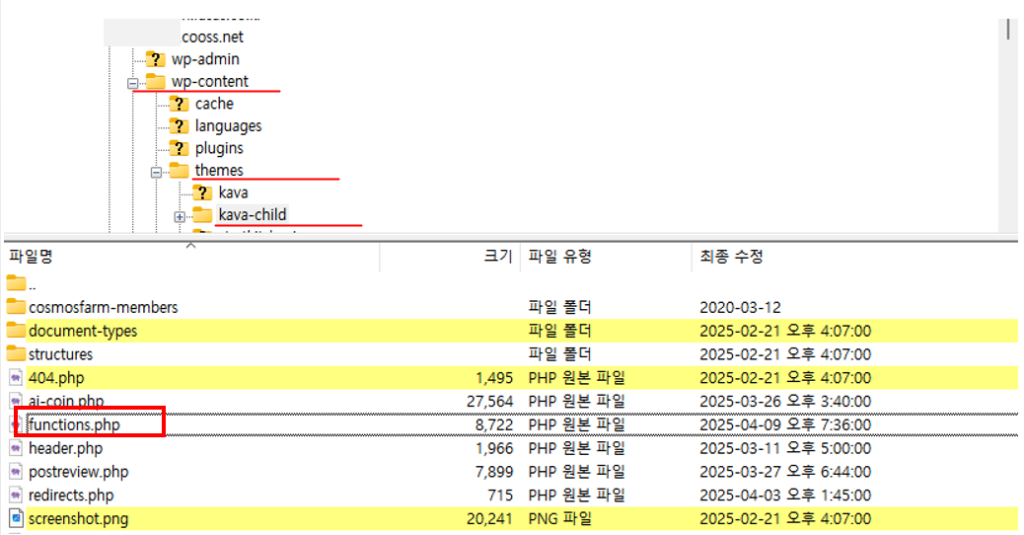
根据所使用的主题,文件夹名称或包含的文件列表可能会有所不同,但可以在 ‘/wp-content/themes/[主题名]’ 中找到 functions.php 文件,如下图所示。

2. 短代码是什么?
短代码是一个简单的字符串,可以轻松插入复杂的 HTML 或 PHP 代码。例如,`
[my_shortcode]
`这个短代码的使用会执行 functions.php 中定义的与 ‘my_shortcode’ 关联的函数,从而在此处输出特定的字符串、图像列表或执行特定操作。
起初可能看起来复杂,但熟悉后就能轻松上手,并且可以有效地扩展 WordPress 的功能。
3. 在 Functions.php 中添加短代码
您可以通过在 functions.php 文件中添加自定义函数来创建短代码。
例如,如果您在帖子中写了 [my_shortcode],最初它将显示为 [my_shortcode]。
但是,添加以下代码到 functions.php 后,[my_shortcode] 将显示为 ‘Hello. Good to see you.’。
function my_shortcode_function() {
return "Hello. Good to see you.";
}
add_shortcode('my_shortcode', 'my_shortcode_function');
3.1. 添加用户函数的位置
在 functions.php 文件中添加自定义函数时,通常是在文件的最底部添加。为了避免与其他代码冲突,最好不要修改现有代码。在添加代码之前,请务必备份!
4. 子主题的必要性
在 WordPress 中,子主题是安全地修改和扩展基本主题功能和设计的方法。在经常使用的主题更新时,为了不丢失自定义内容,使用子主题是必不可少的。如果不使用子主题,样式和功能在更新时可能会消失。
让我们详细整理一下。
通常情况下,functions.php 文件位于主题文件夹中。虽然可以根据需要修改主题文件夹中的文件,但在这种情况下,如果主题因安全增强、功能改进等升级,修改的文件可能会被覆盖,从而使人犹豫升级。因此,为了在不丢失修改内容的情况下使用原主题的功能,创建子主题(Child Theme)是必要的。
如上图所示,COOSS.NET 创建了一个名为 Kava-child 的主题,以继承 Kava 主题的内容。
4.1. 创建子主题的方法
创建子主题是简单的。请按照以下步骤操作:
-
- 移动到 WordPress 安装文件夹中的 wp-content/themes 目录。
- 在现有主题文件夹中创建一个新文件夹。例如:kava-child
- 在其中创建 style.css 和 functions.php 文件。
- 在 style.css 文件中添加父主题的信息:
/*
Theme Name: Kava Child
Template: kava
*/
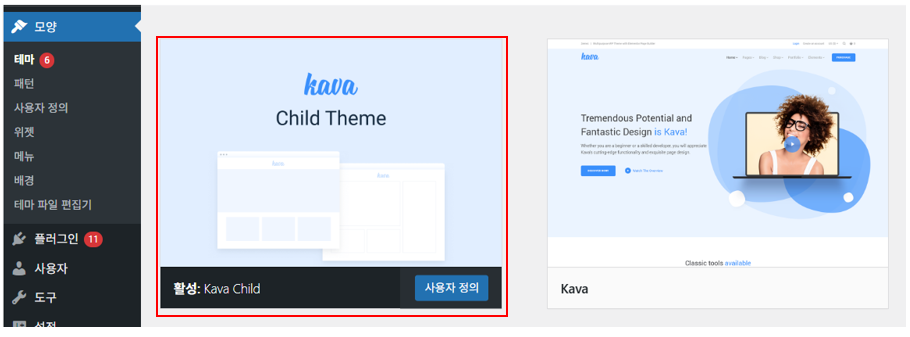
现在激活子主题,您添加的功能将安全地应用。
5. Kava 主题及 Kava Child 提供
激活子主题后,您可以在保留父主题功能的同时创建自己独特的网站。此外,当父主题更新时,只需替换父主题,子主题中添加的函数、样式、模板等将继续可用。
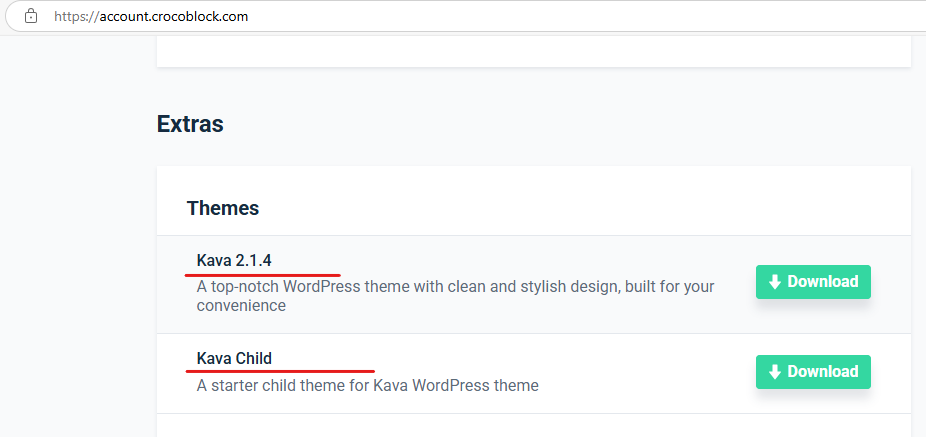
使用 Kava 主题时,基本上会提供 Kava Child 主题以满足这些需求。这帮助用户在需要自定义时,不必更改基本主题即可添加许多功能。
Kava 主题下载页面: https://crocoblock.com/kava/

下载并安装这两个主题后,激活 Kava Child 即可。

6. 总结
WordPress 的 functions.php 文件在通过添加短代码扩展博客功能方面发挥着重要作用。通过在此文件中添加自定义函数并利用子主题,可以提高安全性和效率。Kava 主题与 Kava Child 主题的组合为用户提供了许多有用的功能。
[functions.php] : 扩展 WordPress 主题功能并添加自定义功能的文件。
[短代码] : 可以简单插入复杂的 HTML 或 PHP 代码的字符串。
[子主题] : 安全地修改或扩展父主题功能的方法。
[Kava 主题] : 具有多种功能的 WordPress 主题,提供 Kava Child。
如有需要,请好好利用以上内容,创建自己独特的博客!