워드프레스 숏코드를 thêm và sử dụng rất hữu ích trong việc mở rộng chức năng của blog hoặc website. Hôm nay, chúng ta sẽ xem xét chi tiết về functions.php file và cách sử dụng nó, cũng như tầm quan trọng của Child Theme và thông tin về Kava theme. 워드프레스 숏코드는 giúp thêm nhiều chức năng khác nhau.
1. Functions.php file là gì?
File functions.php của 워드프레스 được sử dụng để mở rộng chức năng của theme và thêm các chức năng tùy chỉnh. File này nằm trong thư mục gốc của theme và có thể sử dụng mã PHP để triển khai nhiều chức năng khác nhau.
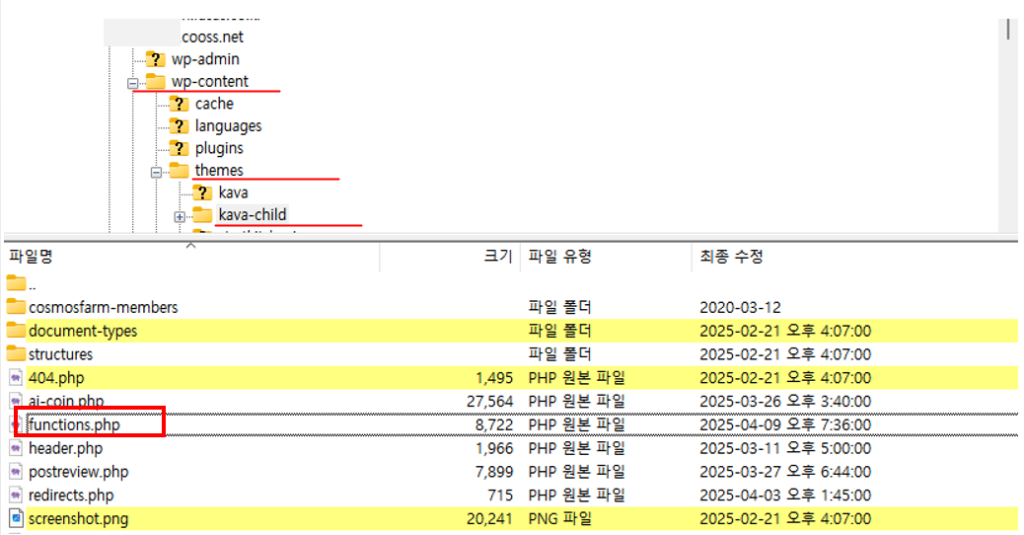
Tùy thuộc vào theme bạn đang sử dụng, tên thư mục hoặc danh sách các file có thể khác nhau một chút, nhưng bạn có thể tìm thấy file functions.php tại ‘/wp-content/themes/[tên theme]’ như trong hình dưới đây.

2. 숏코드 là gì?
숏코드 là một chuỗi đơn giản, cho phép bạn dễ dàng chèn mã HTML hoặc PHP phức tạp. Ví dụ, `
[my_shortcode]
` sử dụng 숏코드 này sẽ thực thi hàm liên kết với ‘my_shortcode’ được viết trong functions.php, để xuất ra một chuỗi cụ thể, danh sách hình ảnh hoặc thực hiện một tác vụ cụ thể tại đây.
Ban đầu có thể có vẻ phức tạp nhưng khi đã quen, bạn sẽ dễ dàng tiếp cận và có thể sử dụng nó để mở rộng chức năng của 워드프레스 một cách hữu ích.
3. Thêm 숏코드 vào functions.php
Bạn có thể tạo 숏코드 bằng cách thêm các hàm tùy chỉnh vào file functions.php.
Ví dụ, nếu bạn đã ghi [my_shortcode] vào bài viết, ban đầu nó sẽ chỉ hiển thị [my_shortcode].
Tuy nhiên, sau khi thêm đoạn mã dưới đây vào functions.php, ‘Hello. Good to see you.’ sẽ được hiển thị tại vị trí của [my_shortcode].
function my_shortcode_function() {
return "Hello. Good to see you.";
}
add_shortcode('my_shortcode', 'my_shortcode_function');
3.1. Vị trí thêm hàm tùy chỉnh
Khi thêm các hàm tùy chỉnh vào file functions.php, thông thường bạn nên thêm vào cuối file. Để tránh xung đột với các mã khác, tốt nhất là không chạm vào mã hiện có. Nhớ sao lưu trước khi thêm mã nhé!
4. Tầm quan trọng của Child Theme
Trong 워드프레스, Child Theme là một cách an toàn để sửa đổi và mở rộng chức năng cũng như thiết kế của theme chính. Khi cập nhật các theme thường dùng, việc sử dụng Child Theme là cần thiết để không mất đi các tùy chỉnh đã thực hiện. Nếu không sử dụng Child Theme, các kiểu dáng và chức năng có thể bị mất khi cập nhật.
Hãy xem xét một cách chi tiết hơn.
Về cơ bản, file functions.php nằm trong thư mục theme. Mặc dù có thể sửa đổi các file trong thư mục theme theo nhu cầu, nhưng trong trường hợp này, nếu theme được nâng cấp để cải thiện bảo mật, chức năng, v.v., các file đã sửa đổi có thể bị ghi đè, khiến bạn ngần ngại trong việc nâng cấp. Do đó, để sử dụng chức năng của theme gốc mà không bị mất các sửa đổi của người dùng, bạn sẽ tạo và sử dụng một Child Theme.
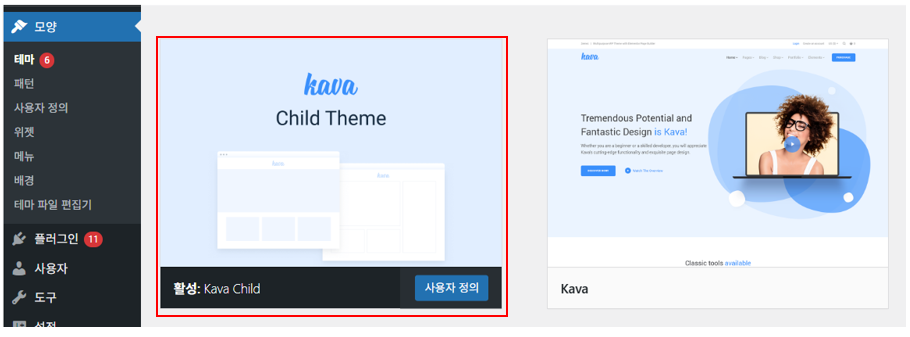
Như hình trên, COOSS.NET đã tạo một theme riêng có tên Kava-child, kế thừa nội dung của Kava theme.
4.1. Cách tạo Child Theme
Tạo Child Theme rất đơn giản. Hãy làm theo các bước sau:
-
- Di chuyển đến thư mục wp-content/themes trong thư mục cài đặt 워드프레스.
- Tạo một thư mục mới trong thư mục theme hiện có. Ví dụ: kava-child
- Tạo file style.css và functions.php bên trong thư mục đó.
- Trong file style.css, thêm thông tin về theme cha:
/* Theme Name: Kava Child Template: kava */Bây giờ, khi bạn kích hoạt Child Theme, các chức năng đã thêm sẽ được áp dụng một cách an toàn.
5. Cung cấp Kava theme và Kava Child
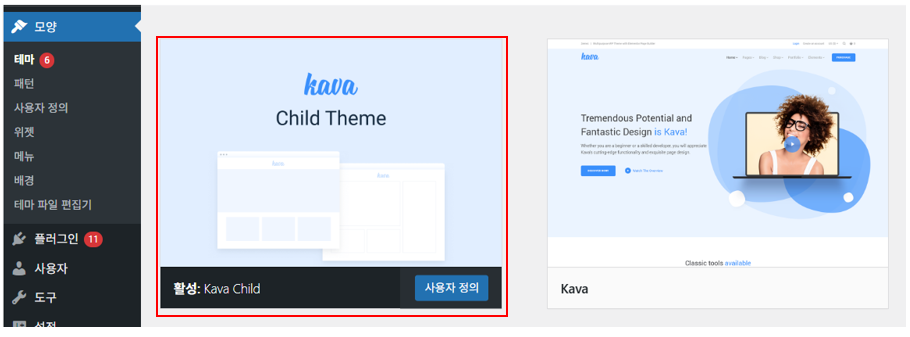
Khi kích hoạt Child theme, bạn có thể tạo ra một website độc đáo của riêng mình trong khi vẫn giữ nguyên chức năng của theme cha. Hơn nữa, khi theme cha được cập nhật, bạn chỉ cần thay thế theme cha, các hàm, kiểu dáng, template đã thêm vào Child theme sẽ vẫn được sử dụng.
Khi sử dụng Kava theme, để đáp ứng nhu cầu này, Kava Child theme được cung cấp cơ bản để giúp người dùng có thể thêm nhiều chức năng mà không cần thay đổi theme chính.
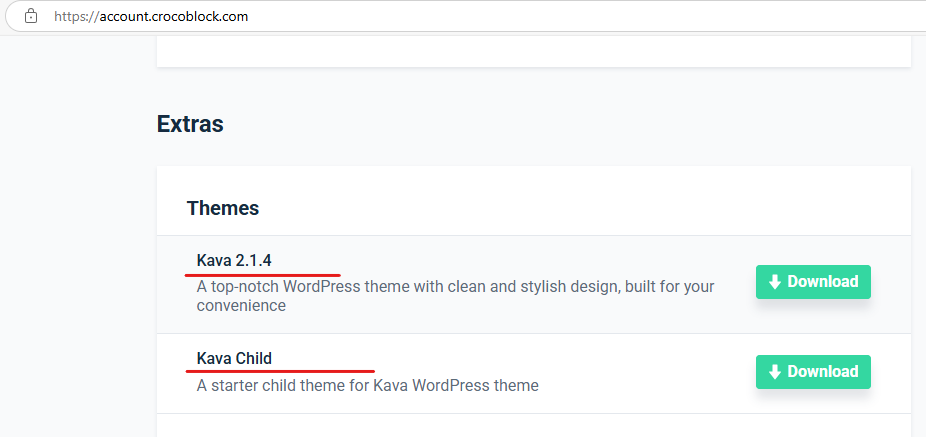
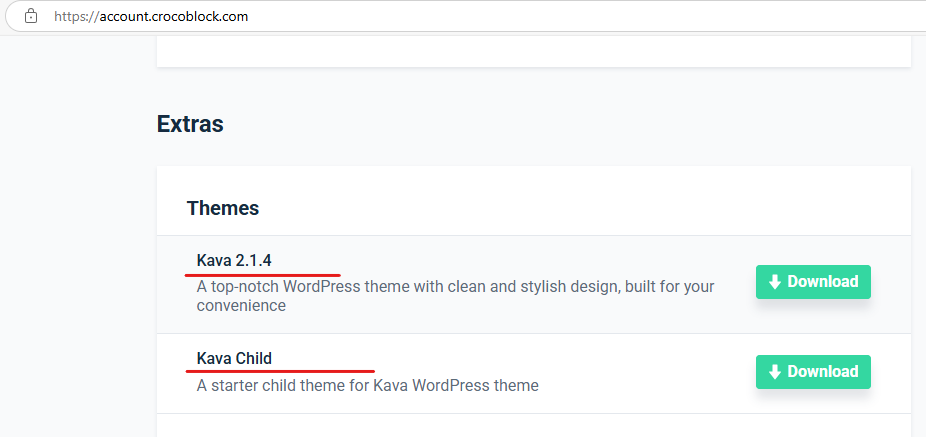
Trang tải Kava theme: https://crocoblock.com/kava/

Hãy tải cả hai về và kích hoạt Kava Child sau khi cài đặt.

6. Tóm tắt
File functions.php của 워드프레스 đóng vai trò quan trọng trong việc thêm 숏코드 để mở rộng chức năng của blog. Bằng cách thêm các hàm tùy chỉnh vào file này và sử dụng Child Theme, bạn có thể nâng cao tính ổn định và hiệu quả. Sự kết hợp giữa Kava theme và Kava Child theme cung cấp cho người dùng nhiều chức năng hữu ích.
[functions.php] : File mở rộng chức năng của theme 워드프레스 và thêm các chức năng tùy chỉnh.
[숏코드] : Chuỗi cho phép chèn mã HTML hoặc PHP phức tạp một cách đơn giản.
[Child Theme] : Cách an toàn để sửa đổi hoặc mở rộng chức năng của theme cha.
[Kava 테마] : Theme 워드프레스 với nhiều chức năng, đi kèm với Kava Child.Nếu cần, hãy tận dụng những nội dung trên để tạo ra một blog độc đáo của riêng bạn!
-
- Di chuyển đến thư mục wp-content/themes trong thư mục cài đặt 워드프레스.
- Tạo một thư mục mới trong thư mục theme hiện có. Ví dụ: kava-child
- Tạo file style.css và functions.php bên trong thư mục đó.
- Trong file style.css, thêm thông tin về theme cha:
/* Theme Name: Kava Child Template: kava */Bây giờ, khi bạn kích hoạt Child Theme, các chức năng đã thêm sẽ được áp dụng một cách an toàn.
5. Cung cấp Kava theme và Kava Child
Khi kích hoạt Child theme, bạn có thể tạo ra một website độc đáo của riêng mình trong khi vẫn giữ nguyên chức năng của theme cha. Hơn nữa, khi theme cha được cập nhật, bạn chỉ cần thay thế theme cha, các hàm, kiểu dáng, template đã thêm vào Child theme sẽ vẫn được sử dụng.
Khi sử dụng Kava theme, để đáp ứng nhu cầu này, Kava Child theme được cung cấp cơ bản để giúp người dùng có thể thêm nhiều chức năng mà không cần thay đổi theme chính.
Trang tải Kava theme: https://crocoblock.com/kava/

Hãy tải cả hai về và kích hoạt Kava Child sau khi cài đặt.

6. Tóm tắt
File functions.php của 워드프레스 đóng vai trò quan trọng trong việc thêm 숏코드 để mở rộng chức năng của blog. Bằng cách thêm các hàm tùy chỉnh vào file này và sử dụng Child Theme, bạn có thể nâng cao tính ổn định và hiệu quả. Sự kết hợp giữa Kava theme và Kava Child theme cung cấp cho người dùng nhiều chức năng hữu ích.
[functions.php] : File mở rộng chức năng của theme 워드프레스 và thêm các chức năng tùy chỉnh.
[숏코드] : Chuỗi cho phép chèn mã HTML hoặc PHP phức tạp một cách đơn giản.
[Child Theme] : Cách an toàn để sửa đổi hoặc mở rộng chức năng của theme cha.
[Kava 테마] : Theme 워드프레스 với nhiều chức năng, đi kèm với Kava Child.Nếu cần, hãy tận dụng những nội dung trên để tạo ra một blog độc đáo của riêng bạn!