WordPressのショートコードを追加して活用する方法は、ブログやウェブサイトの機能を拡張するのに非常に役立ちます。今日はこの関連で functions.php ファイル の必要性と活用方法、そして チャイルドテーマ の必要性と Kava テーマ に関する情報を詳細に見ていきます。WordPressのショートコードは、さまざまな機能を追加するのに役立ちます。
1. Functions.php ファイルとは?
WordPressのfunctions.phpファイルは、テーマの機能を拡張し、ユーザー定義の機能を追加するために使用されます。このファイルはテーマのルートディレクトリに位置し、PHPコードを使用してさまざまな機能を実装できます。
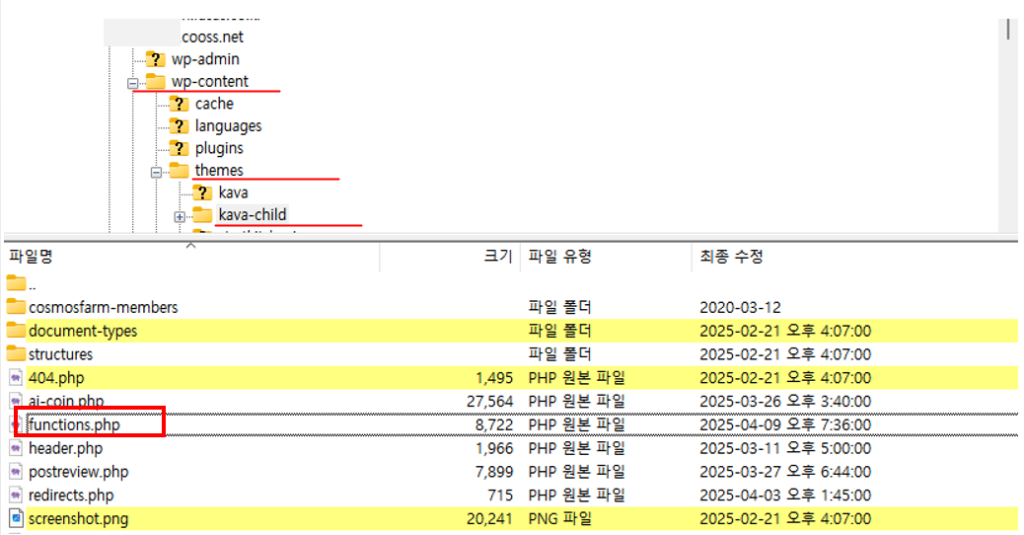
使用するテーマによってフォルダ名や含まれるファイルのリストは多少異なる場合がありますが、以下の図のように ‘/wp-content/themes/[テーマ名]’ でfunctions.phpファイルを確認できます。

2. ショートコードとは何ですか?
ショートコードは簡単な文字列で、複雑なHTMLやPHPコードを簡単に挿入できる方法です。例えば、 `
[my_shortcode]
`というショートコードを使用すると、functions.phpに書いておいた’my_shortcode’に関連付けられた関数を実行し、この場所に特定の文字列を出力したり、画像のリストを出力したり、特定の作業を実行させたりすることができます。
最初は複雑に見えるかもしれませんが、慣れると簡単にアクセスでき、WordPressの機能を拡張するのに便利に活用されます。
3. Functions.phpにショートコードを追加する
functions.phpファイルにユーザー定義の関数を追加してショートコードを作成できます。
例えば、上記で[my_shortcode]を投稿に記載した場合、最初はただ[my_shortcode]と表示されるでしょう。
しかし、functions.phpに以下のコードを追加すると、[my_shortcode]の場所に’Hello. Good to see you.’が表示されます。
function my_shortcode_function() {
return "Hello. Good to see you.";
}
add_shortcode('my_shortcode', 'my_shortcode_function');
3.1. ユーザー関数を追加する位置
functions.phpファイルでユーザー定義の関数を追加する際は、ファイルの一番下に追加するのが一般的です。他のコードとの衝突を避けるため、既存のコードには触れない方が良いです。コードを追加する前に必ずバックアップを取ってください!
4. チャイルドテーマの必要性
WordPressでチャイルドテーマは、基本テーマの機能とデザインを修正し、拡張するための安全な方法です。よく使用されるテーマを更新する際に、カスタマイズした内容を失わないためにはチャイルドテーマを使用することが必須です。チャイルドテーマを使用しないと、スタイルや機能が更新時に消えてしまう可能性があります。
もう少し詳しく整理してみましょう。
基本的にはfunctions.phpファイルはテーマフォルダにあります。テーマフォルダにあるファイルを必要に応じて修正して使用することもありますが、この場合、将来的にテーマがセキュリティ強化や機能改善などでアップグレードされると、修正したファイルが上書きされてしまう可能性があるため、アップグレードをためらうことになります。したがって、元のテーマの機能をそのまま継承しながら、ユーザーが任意に修正し、将来的にテーマがアップグレードされても修正した内容が消えないようにするためにチャイルドテーマを作成して使用します。
上の図で見たように、COOSS.NETではKavaテーマの内容をそのまま継承するKava-childというテーマを別に作成して使用しています。
4.1. チャイルドテーマの作成方法
チャイルドテーマを作成するのは簡単です。次の手順に従ってください:
-
- WordPressインストールフォルダ内のwp-content/themesディレクトリに移動します。
- 既存のテーマフォルダ内に新しいフォルダを作成します。例:kava-child
- その中にstyle.cssとfunctions.phpファイルを生成します。
- style.cssファイルには親テーマに関する情報を追加します:
/*
Theme Name: Kava Child
Template: kava
*/
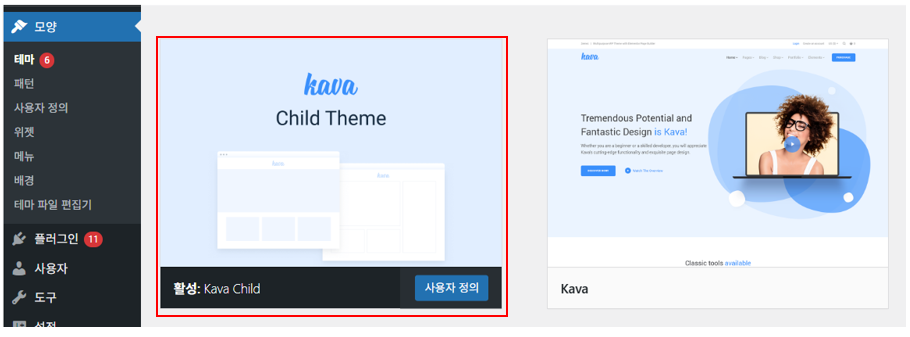
これでチャイルドテーマを有効化すると、追加した機能が安全に適用されます。
5. Kava テーマおよび Kava Child 提供
チャイルドテーマを有効化すると、親テーマの機能をそのまま保持しながら自分だけのユニークなウェブサイトを作成できます。また、後に親テーマが更新されると、親テーマだけを置き換えればよく、チャイルドテーマで追加した関数やスタイル、テンプレートなどはそのまま使用し続けることができます。
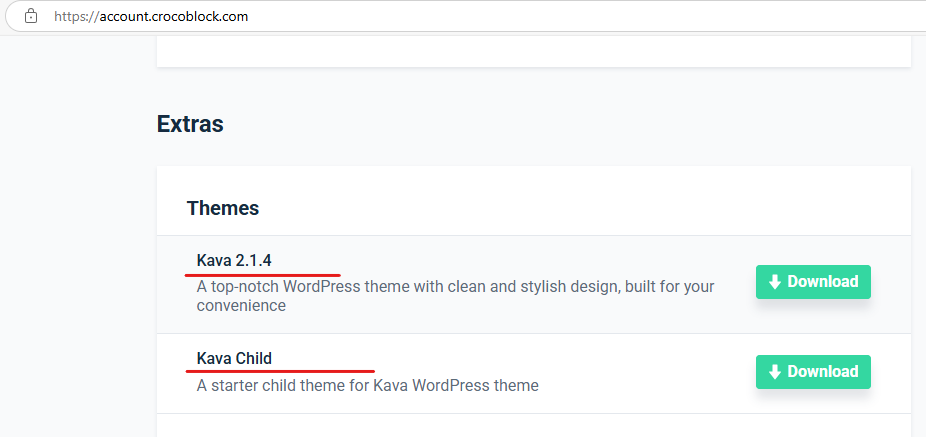
Kavaテーマを使用する場合、これらの必要を満たすために基本的にKava Childテーマを一緒に提供しています。これは、ユーザーがカスタマイズする必要がある場合、基本テーマを変更せずに多くの機能を追加できるようにするためです。
Kavaテーマダウンロードページ: https://crocoblock.com/kava/

両方をダウンロードしてインストールした後、Kava Childを有効化すれば大丈夫です。

6. まとめ
WordPressのfunctions.phpファイルはショートコードを追加してブログの機能を拡張するのに重要な役割を果たします。このファイルにユーザー定義の関数を追加し、チャイルドテーマを活用することで安定性と効率性を高めることができます。KavaテーマとKava Childテーマの組み合わせは、ユーザーに多くの便利な機能を提供します。
[functions.php] : WordPressテーマの機能を拡張し、ユーザー定義の機能を追加するファイル。
[ショートコード] : 複雑なHTMLやPHPコードを簡単に挿入できる文字列。
[チャイルドテーマ] : 親テーマの機能を修正または拡張できる安全な方法。
[Kavaテーマ] : さまざまな機能を持つWordPressテーマ、Kava Childが提供されます。
必要な場合、上記の内容をうまく活用して、自分だけのユニークなブログを作成してみてください!