記事を書くときにスタイリングをきれいにしたいなら、「Elementor」や他のエディタープラグインを使って行うことができますが、一つ一つスタイリングをするには時間と労力がかかりすぎるのではないでしょうか。
「Elementor」をインストールしましたが、記事を書くときは単にWordPressの基本エディターを使用するのも良いと思います。
段落タイトルタグ別スタイル
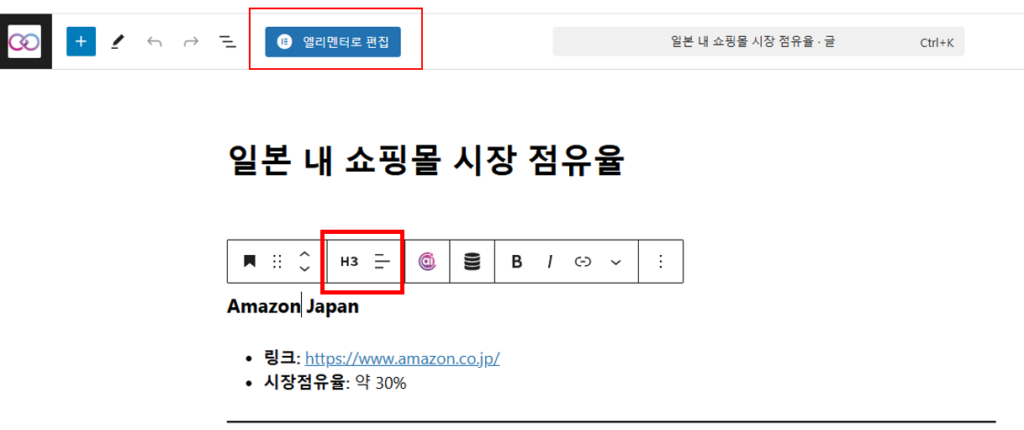
タグ選択
以下のように単にタイトルタグH3だけを選択して記事を書きます。

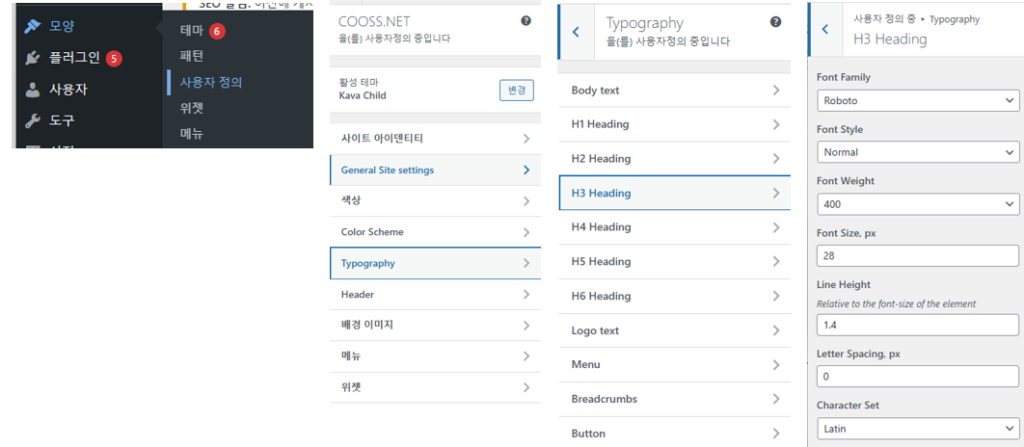
フォントおよび文字サイズなどのタイトルスタイル
H3タグに対するスタイルは[テーマのカスタマイズ]で指定できます。もちろんこの機能をサポートしていないテーマもあるでしょうが、ここではKava子テーマを使用していると仮定し、以下のメニューで確認します。

段落間の間隔
前の段落との間隔を空けるのが良いと思ったので、以下のようなスタイルを定義します。
h3 {
padding-top: 100px; /* 前の段落との間隔を追加 */
}段落タイトルにアイコンを追加
タイトルの前にアイコンのようなものを追加するのもスタイルとして定義すると便利ですが、以下は紫の柱を一本立てる形にしました。
h3::before {
padding-top: 50px; /* 文字が中央に位置するようにh3に指定された文字サイズとheight値とともに適切に調整 */
content: "";
display: inline-block;
width: 8px; /* 柱の幅 */
height: 1.2em; /* 柱の高さ (文字サイズに合わせる) */
background-color: purple; /* 柱の色 */
margin-right: 15px; /* 既存より広い間隔を追加 */
vertical-align: middle;
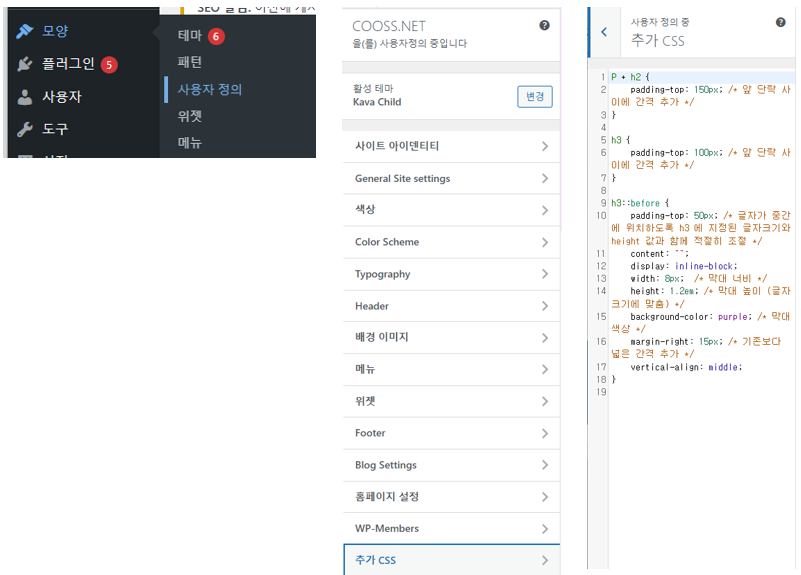
}スタイルの適用
スタイルはテーマフォルダー内のstyle.cssファイルに上記の内容を記録してサーバーにアップロードすれば適用されます。
Kava子テーマの場合は以下のようにCSSを追加で定義できるダイアログボックスを提供しているので、ここに記録すれば良いです。

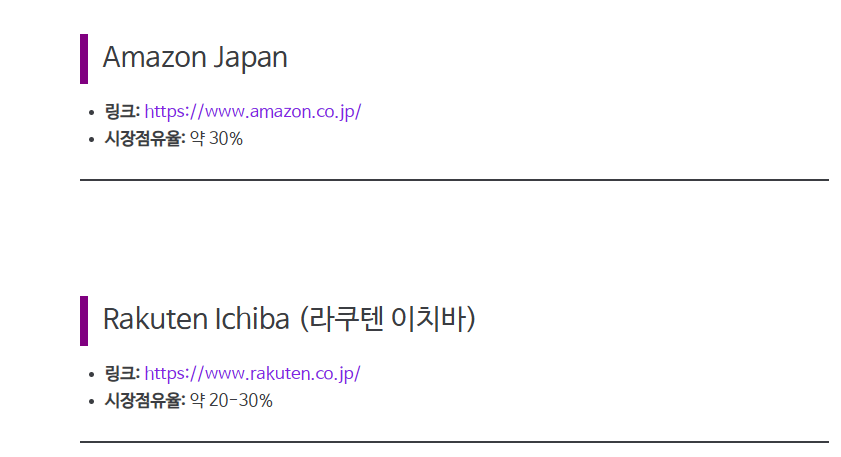
スタイル結果の確認
これからはH3タグを使用してタイトルを作成するだけで、段落間の間隔やタイトルスタイルが適用され、以下のように表示されます。

参考
時々、スタイルを変更したのに画面上ではすぐに適用されない場合があります。
大抵はブラウザが以前のスタイルをキャッシュ(仮保存)していて、それを表示しているためですが、Ctrl+Shift+Rで強制的にリフレッシュすれば変更されたスタイルが適用されるでしょう。
Updated : February 25, 2025

