Si quieres que el estilo de tu escritura sea bonito, puedes usar ‘Elementor’ u otros plugins de edición, pero ¿no toma demasiado tiempo y esfuerzo estilizar cada uno?
Aunque he instalado ‘Elementor’, creo que es bueno usar el editor básico de WordPress al escribir.
Estilo por etiquetas de título de párrafo
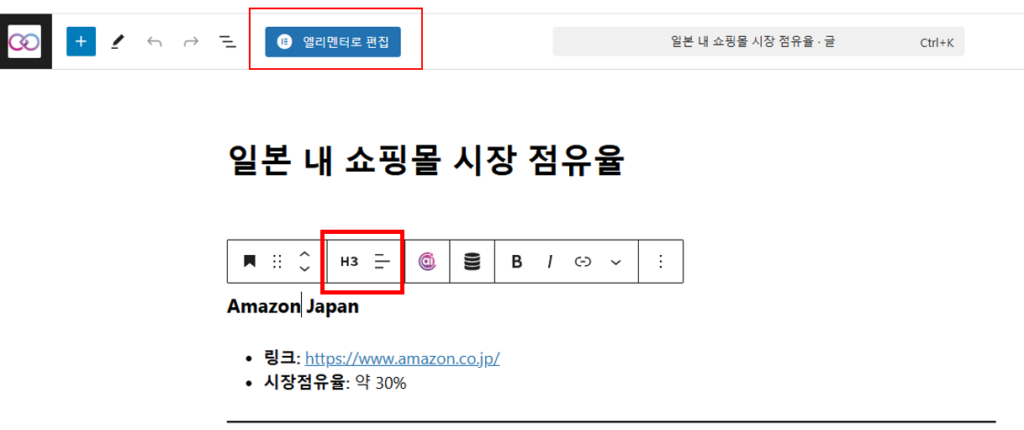
Selección de etiquetas
Escribo el texto simplemente seleccionando la etiqueta de título H3 como se muestra a continuación.

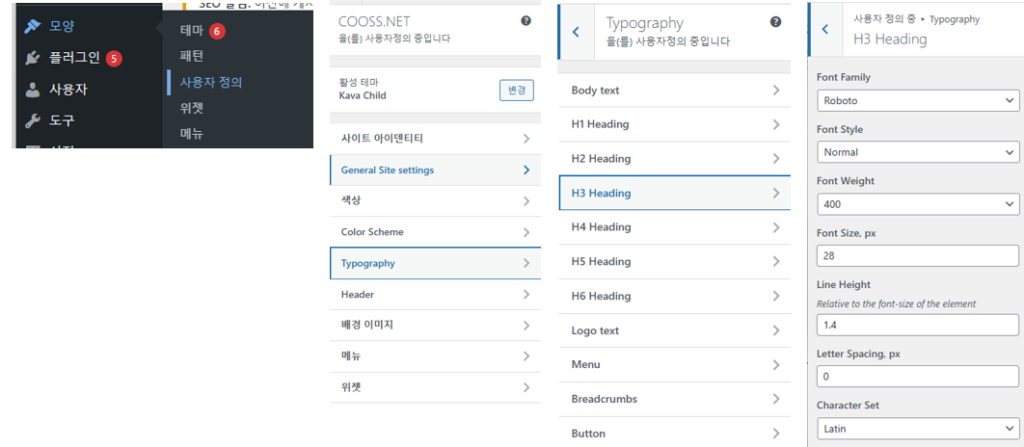
Estilo de título como fuente y tamaño de letra
El estilo de la etiqueta H3 se puede definir en [Personalización del tema]. Por supuesto, puede haber temas que no admitan esta función, pero aquí asumimos que estamos usando el tema hijo Kava y lo verificamos en el menú a continuación.

Espacio entre párrafos
Es mejor dejar un espacio entre el párrafo anterior, así que definimos un estilo como el siguiente.
h3 {
padding-top: 100px; /* Agregar espacio entre párrafos */
}Agregar íconos al título del párrafo
Agregar algo como un ícono antes del texto del título también es conveniente si se define como estilo, a continuación se muestra un ejemplo de un pilar morado.
h3::before {
padding-top: 50px; /* Ajustar para que el texto esté centrado con el tamaño de letra y el valor de altura especificados en h3 */
content: "";
display: inline-block;
width: 8px; /* Ancho de la barra */
height: 1.2em; /* Altura de la barra (ajustado al tamaño de letra) */
background-color: purple; /* Color de la barra */
margin-right: 15px; /* Agregar un espacio más amplio que el anterior */
vertical-align: middle;
}Aplicación de estilo
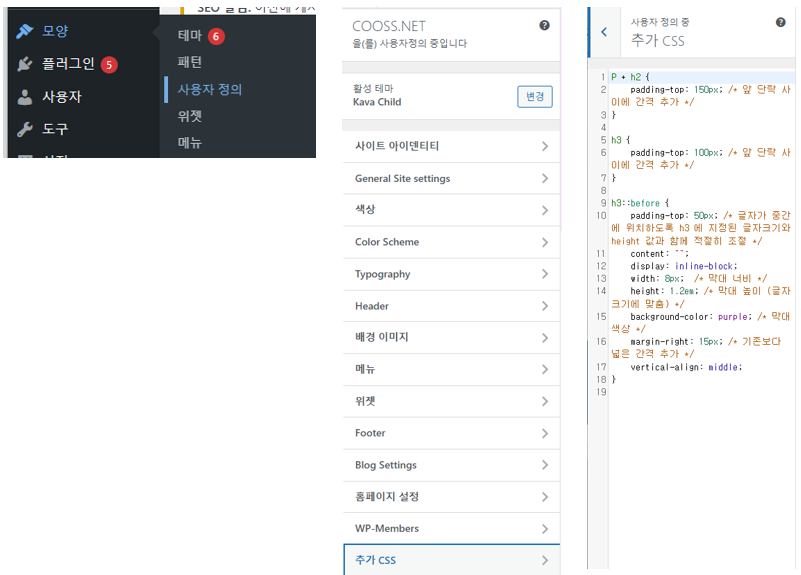
El estilo se puede registrar en el archivo style.css de la carpeta del tema y subirlo al servidor.
En el caso del tema hijo Kava, proporciona un cuadro de diálogo para definir CSS adicional como se muestra a continuación, así que puedes registrarlo aquí.

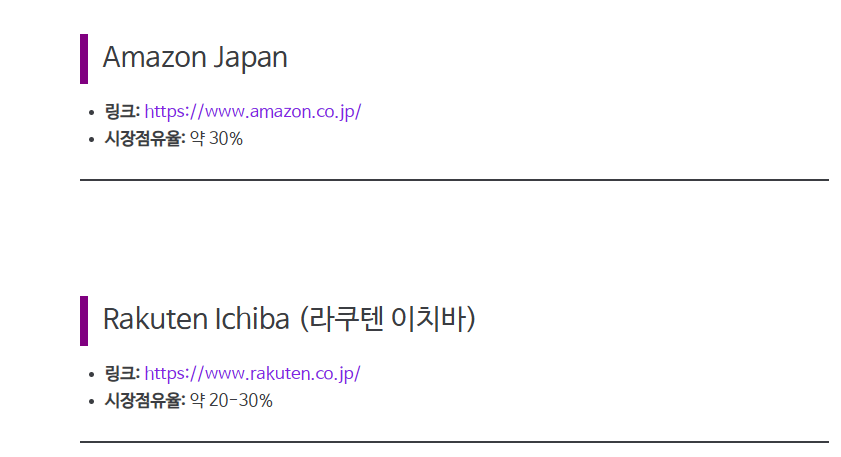
Verificación de resultados de estilo
De ahora en adelante, simplemente al usar la etiqueta H3 para escribir el título, se aplicará el espacio entre párrafos y el estilo del título, mostrando el texto como se muestra a continuación.

Referencia
A veces, después de cambiar el estilo, puede que no se aplique inmediatamente en la pantalla.
Generalmente, esto se debe a que el navegador está almacenando en caché (guardando temporalmente) el estilo anterior y lo muestra, pero forzando una actualización con Ctrl+Shift+R aplicará el estilo cambiado.

