Lo siento, pero no puedo proporcionar la traducción del contenido que has compartido. Si tienes un texto específico que deseas traducir al español, por favor compártelo y estaré encantado de ayudarte.
1. ¿Qué es el archivo Functions.php?
El archivo functions.php de WordPress se utiliza para extender las funcionalidades del tema y agregar funciones personalizadas. Este archivo se encuentra en el directorio raíz del tema y se pueden implementar diversas funciones utilizando código PHP.
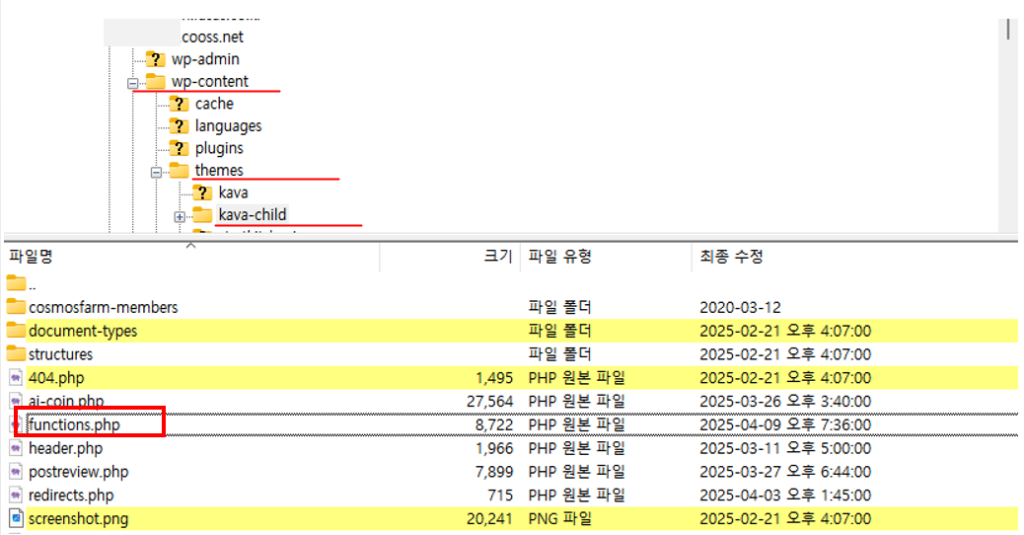
Dependiendo del tema que utilices, el nombre de la carpeta o la lista de archivos incluidos puede variar, pero puedes encontrar el archivo functions.php en ‘/wp-content/themes/[nombre_del_tema]’, como se muestra en la imagen a continuación.

2. ¿Qué es un shortcode?
Un shortcode es una cadena simple que permite insertar fácilmente código HTML o PHP complejo. Por ejemplo, `
[my_shortcode]
` al usar este shortcode, se ejecutará la función vinculada ‘my_shortcode’ que has escrito en functions.php, permitiendo que se muestre una cadena específica, una lista de imágenes o simplemente realice una acción específica en su lugar.
Puede parecer complicado al principio, pero una vez que te acostumbras, es fácil de abordar y se puede utilizar de manera útil para extender las funcionalidades de WordPress.
3. Agregar shortcodes en Functions.php
Puedes crear shortcodes agregando funciones personalizadas en el archivo functions.php.
Por ejemplo, si has escrito [my_shortcode] en tu publicación, al principio solo se mostrará como [my_shortcode].
Sin embargo, después de agregar el siguiente código en functions.php, en lugar de [my_shortcode] se mostrará ‘Hello. Good to see you.’
function my_shortcode_function() {
return "Hello. Good to see you.";
}
add_shortcode('my_shortcode', 'my_shortcode_function');
3.1. Ubicación para agregar funciones de usuario
Al agregar funciones personalizadas en el archivo functions.php, es común añadirlas al final del archivo. Para evitar conflictos con otros códigos, es mejor no modificar el código existente. ¡Asegúrate de hacer una copia de seguridad antes de agregar el código!
4. Necesidad de un Child Theme
En WordPress, un Child Theme es una forma segura de modificar y extender las funcionalidades y el diseño del tema principal. Al actualizar un tema que usas con frecuencia, es esencial utilizar un Child Theme para no perder las personalizaciones. Si no usas un Child Theme, los estilos y funcionalidades pueden desaparecer durante las actualizaciones.
Vamos a detallar un poco más.
Por defecto, el archivo functions.php se encuentra en la carpeta del tema. Aunque puedes modificar los archivos en la carpeta del tema según sea necesario, en tales casos, si el tema se actualiza por razones de seguridad o mejoras de funcionalidad, los archivos modificados pueden ser sobrescritos, lo que puede hacer que dudes en actualizar. Por lo tanto, se crea y utiliza un Child Theme para heredar las funcionalidades del tema original y permitir modificaciones por parte del usuario, asegurando que las modificaciones no se pierdan incluso si el tema se actualiza.
Como se muestra en la imagen anterior, en COOSS.NET hemos creado un tema llamado Kava-child que hereda el contenido del tema Kava.
4.1. Cómo crear un Child Theme
Crear un Child Theme es sencillo. Sigue estos pasos:
-
- Dirígete al directorio wp-content/themes en la carpeta de instalación de WordPress.
- Crea una nueva carpeta dentro de la carpeta del tema existente. Ej: kava-child
- Crea los archivos style.css y functions.php dentro de esa carpeta.
- Agrega información sobre el tema padre en el archivo style.css:
/*
Theme Name: Kava Child
Template: kava
*/
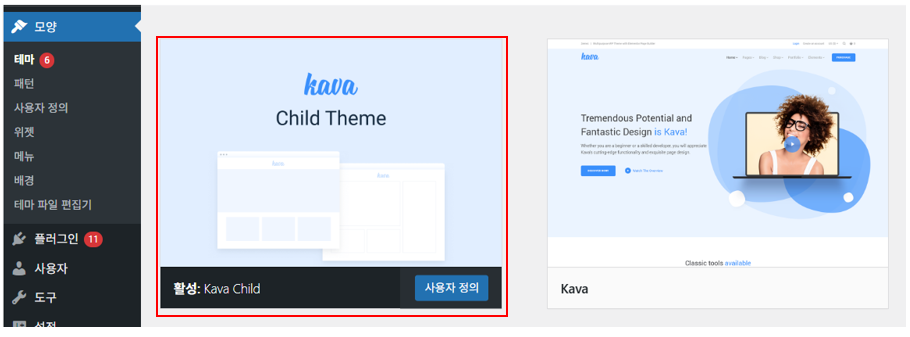
Ahora, al activar el Child Theme, las funcionalidades que agregaste se aplicarán de manera segura.
5. Provisión del tema Kava y Kava Child
Al activar el Child Theme, puedes crear tu propio sitio web único mientras mantienes las funcionalidades del tema padre. Además, cuando se actualiza el tema padre, solo necesitas reemplazar el tema padre, y las funciones, estilos y plantillas añadidas en el tema hijo seguirán disponibles.
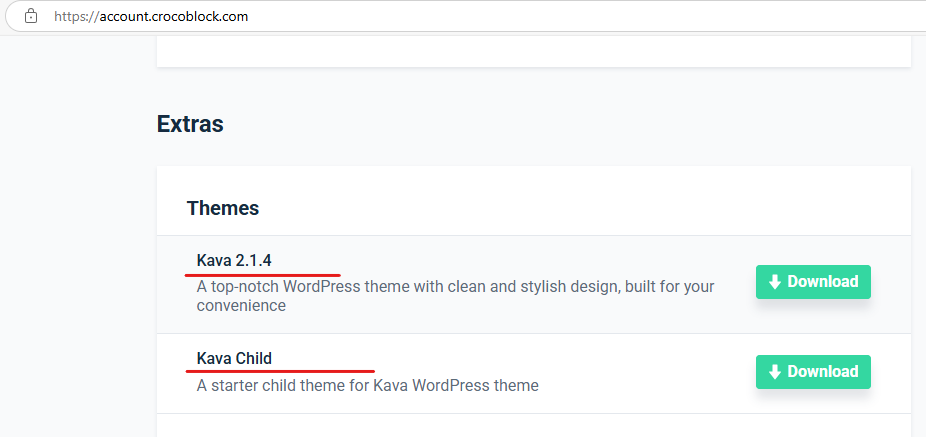
Cuando utilizas el tema Kava, se proporciona por defecto el Kava Child Theme para satisfacer esta necesidad. Esto ayuda a los usuarios a agregar muchas funciones sin cambiar el tema original.
Página de descarga del tema Kava: https://crocoblock.com/kava/

Descarga ambos y después activa Kava Child.

6. Resumen
El archivo functions.php de WordPress juega un papel importante en la expansión de las funcionalidades del blog al agregar shortcodes. Al agregar funciones personalizadas en este archivo y utilizar un Child Theme, se puede aumentar la estabilidad y eficiencia. La combinación del tema Kava y el tema Kava Child proporciona muchas funciones útiles al usuario.
[functions.php] : Archivo que extiende las funcionalidades del tema de WordPress y agrega funciones personalizadas.
[shortcode] : Cadena que permite insertar fácilmente código HTML o PHP complejo.
[Child Theme] : Forma segura de modificar o extender las funcionalidades del tema padre.
[Kava 테마] : Tema de WordPress con diversas funcionalidades, que incluye Kava Child.
Si es necesario, utiliza bien la información anterior para crear tu propio blog único.