If you want to style your writing beautifully, you can use ‘Elementor’ or other editor plugins, but doesn’t it take too much time and effort to style everything individually?
I have installed ‘Elementor’, but I think it’s also good to use the default WordPress editor when writing posts.
Styling by Paragraph Title Tags
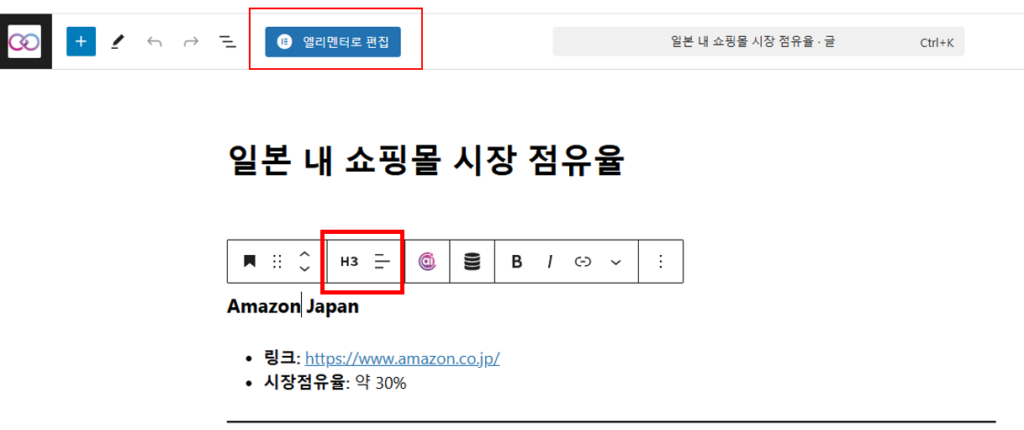
Tag Selection
Write your content by simply selecting the heading tag H3 as shown below.

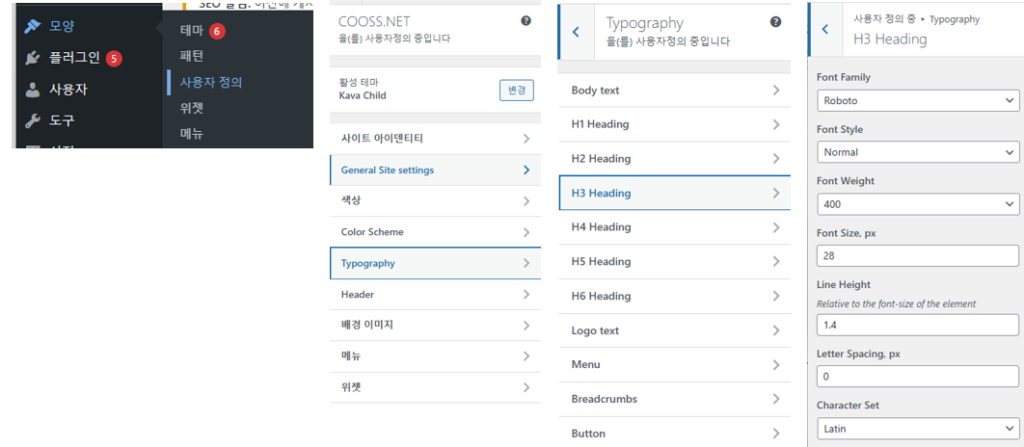
Title Styles such as Font and Size
The styles for the H3 tag can be specified in [Customize Your Theme]. Of course, there may be themes that do not support this feature, but here we assume we are using the Kava child theme, and you can check it in the menu below.

Spacing Between Paragraphs
It’s good to leave some space between paragraphs, so we define the style as below.
h3 {
padding-top: 100px; /* Add space between the previous paragraph */
}Adding Icons to Paragraph Titles
Adding something like an icon before the title text is convenient to define as a style, and below is an example of creating a purple bar.
h3::before {
padding-top: 50px; /* Adjust appropriately with the font size and height specified for h3 so that the text is centered */
content: "";
display: inline-block;
width: 8px; /* Bar width */
height: 1.2em; /* Bar height (adjusted to font size) */
background-color: purple; /* Bar color */
margin-right: 15px; /* Add wider spacing than before */
vertical-align: middle;
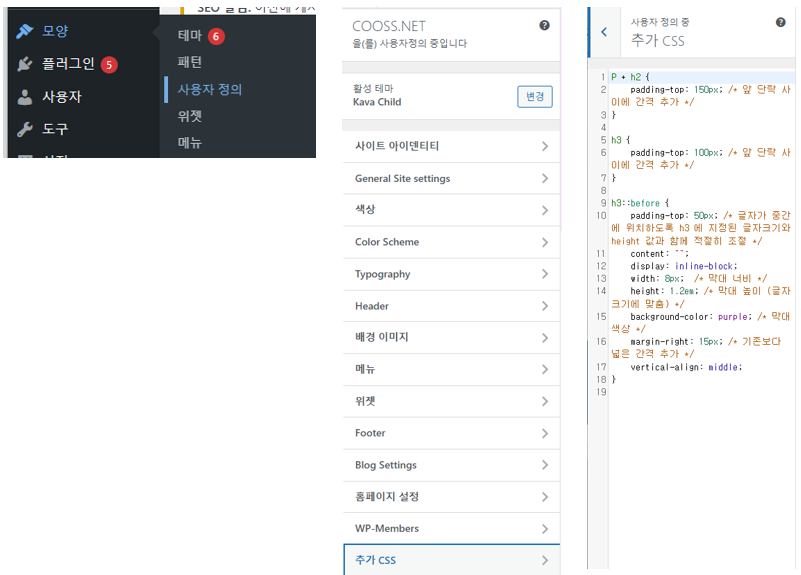
}Applying Styles
Styles can be recorded in the style.css file in the theme folder and uploaded to the server.
In the case of the Kava child theme, it provides a dialog to define additional CSS as shown below, so you can write it here.

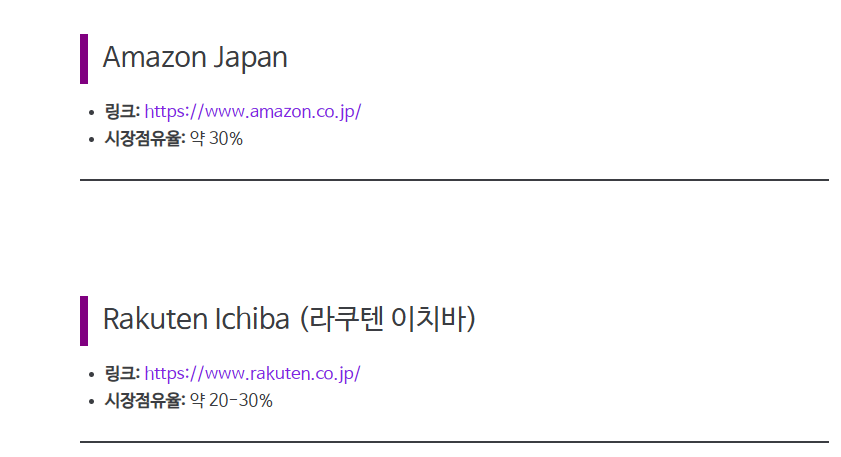
Checking Style Results
From now on, if you use the H3 tag to write titles, the paragraph spacing and title styles will be applied, and the text will be displayed as shown below.

References
Sometimes, even after changing styles, they may not be applied immediately on the screen.
This is usually because the browser is caching the previous styles and displaying them, but if you refresh forcefully with Ctrl+Shift+R, the changed styles will be applied.

