글을 작성할 때 스타일링을 예쁘게 하고 싶으면 ‘엘리멘토’ 나 다른 편집기 플러그인을 사용해서 할 수 있겠지만, 일일이 스타일링을 하기에는 시간과 노력이 너무 많이 들어가지 않나요.
‘엘리멘토’ 를 설치하긴 하였지만, 글 작성할 때는 그냥 워드프레스 기본 편집기를 사용하는 것도 좋은 것 같습니다.
문단 제목 태그별 스타일
태그 선택
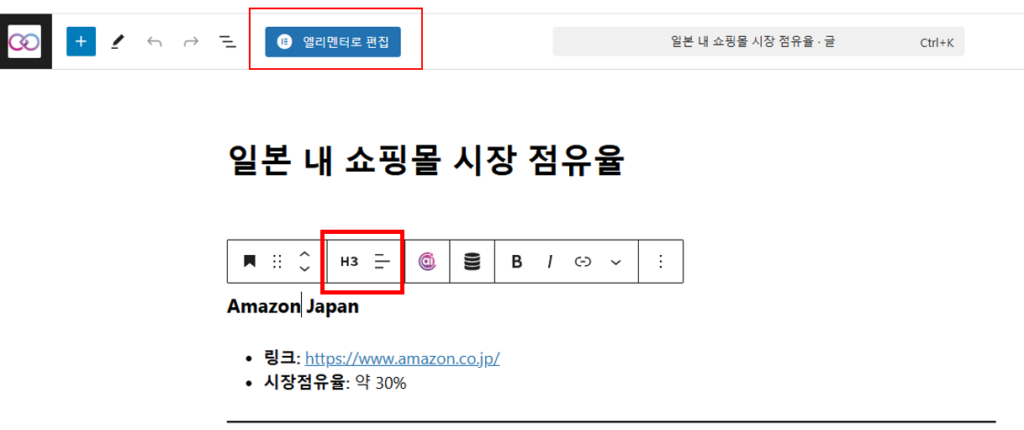
아래와 같이 그냥 제목 태그 H3 만 선택하고 글을 작성합니다.

폰트 및 글자 크기 등 제목 스타일
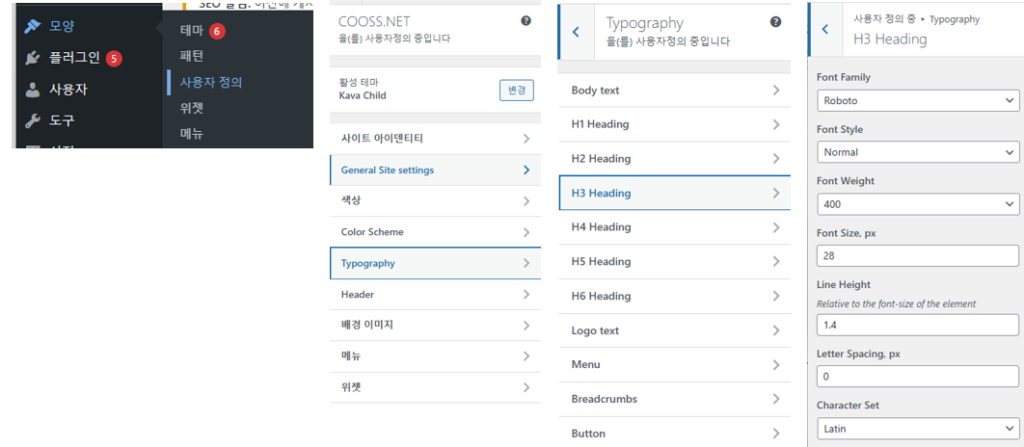
H3 태그에 대한 스타일은 [테마의 사용자 정의] 에서 지정할 수 있습니다. 물론 이 기능을 지원하지 않는 테마도 있겠으나, 여기서는 Kava child 테마를 사용하고 있는 것을 가정하고, 아래 메뉴에서 확인합니다.

문단 간 간격
앞 단락과 간격을 띄워주는 게 좋겠어서, 아래와 같은 스타일을 정의합니다.
h3 {
padding-top: 100px; /* 앞 단락 사이에 간격 추가 */
}문단 제목에 아이콘 추가
제목글 앞에 아이콘 같은 것을 추가하는 것도 스타일로 정의하면 편리한데, 아래는 보라색 기둥을 하나 세우는 것으로 한 것입니다.
h3::before {
padding-top: 50px; /* 글자가 중간에 위치하도록 h3 에 지정된 글자크기와 height 값과 함께 적절히 조절 */
content: "";
display: inline-block;
width: 8px; /* 막대 너비 */
height: 1.2em; /* 막대 높이 (글자 크기에 맞춤) */
background-color: purple; /* 막대 색상 */
margin-right: 15px; /* 기존보다 넓은 간격 추가 */
vertical-align: middle;
}스타일 적용
스타일은 테마 폴더에서 style.css 파일에 위 내용을 기록하여 서버에 업로드 하면 됩니다.
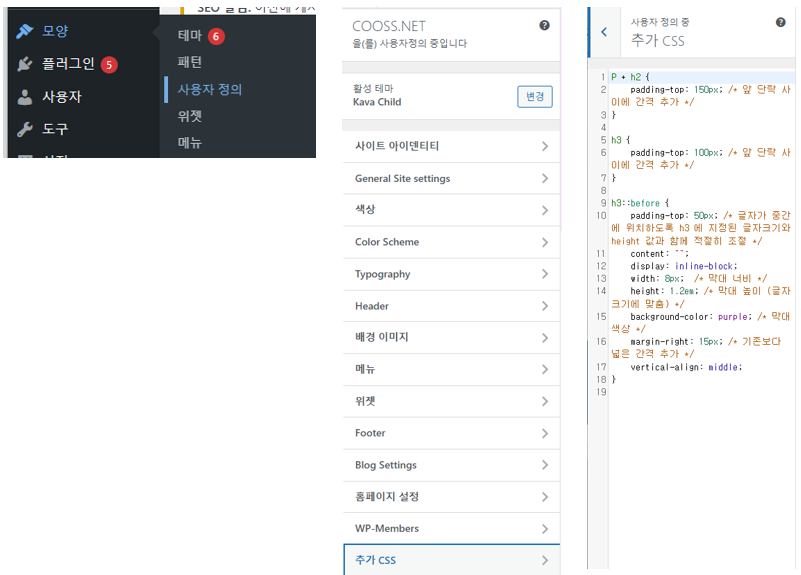
Kava child 테마의 경우는 아래와 같이 CSS 를 추가로 정의할 수 있도록 대화창을 제공하고 있으니, 여기에 기록해 주면 됩니다.

스타일 결과 확인
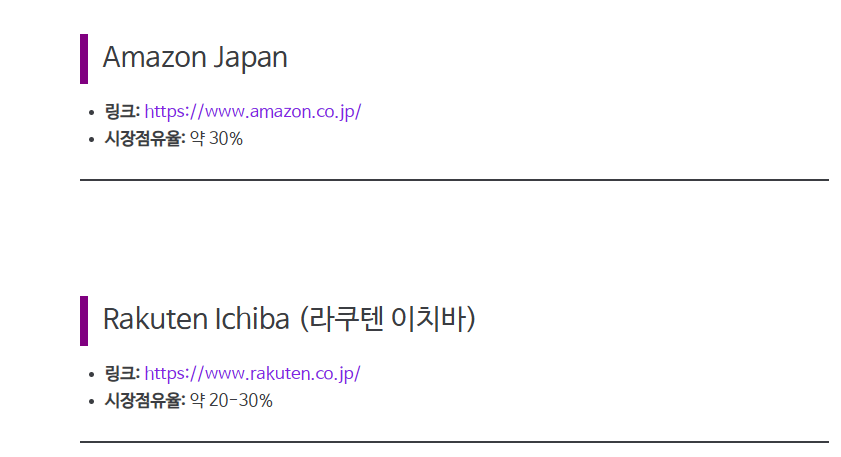
앞으로는 H3 태그를 사용하여 제목을 작성하기만 하면, 문단 간격이나 제목 스타일이 적용되어 아래와 같이 글이 표시됩니다.

참고
간혹 스타일을 변경하였는데, 화면상에서는 바로 적용이 안되는 경우가 있습니다.
대개는 브라우저에서 이전 스타일을 캐싱 (임시저장) 하고 있다가 그걸로 표시하기 때문인데, Ctrl+Shift+R 로 강제로 새로고침 하면 변경된 스타일이 적용될 겁니다.

